

PortfoliAR is an AR-powered business card app concept designed in 2020 for my Interaction Design II course. The project aimed to revolutionize professional networking for creatives by offering a unique way to share 3D design portfolios through interactive AR-enabled business cards.
Problem: Traditional business cards lack the ability to showcase work interactively and memorably. For creatives, especially those working in 3D design, there was a need for a business card that goes beyond paper and introduces a new way to present their work.
Research Question: How might we create a networking tool that provides a more immersive and dynamic introduction for designers and artists?
To understand the pain points of creatives when it comes to networking, I conducted both primary and secondary research:
From the insights gathered, I explored how AR could be used to enhance business cards. I brainstormed features like:
After brainstorming, I sketched potential solutions, focusing on how the user would interact with the AR designs.

I translated the conceptual ideas into low-fidelity wireframes. The goal was to create a simple and intuitive experience that guides users from scanning the card to interacting with the AR content.


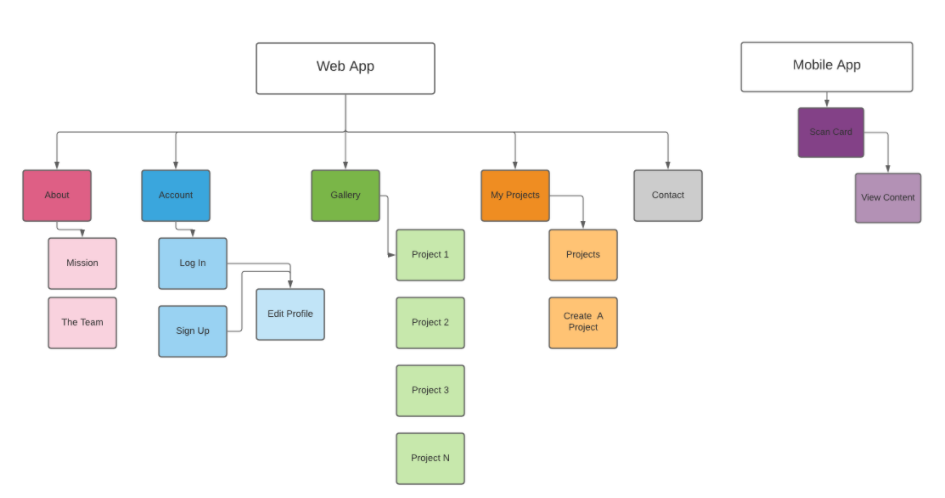
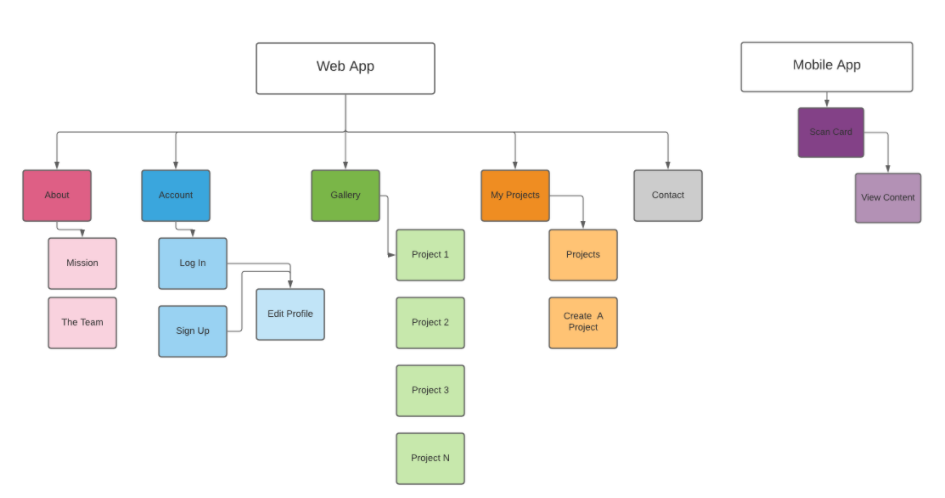
Sitemap: I structured the app to allow for quick access to portfolios, scanning new cards, and saving contacts. The core focus was on simplicity and ease of use.
In my initial paper wireframes, I ensured that creation had an extremely low barrier to entry.
I mapped out a user journey to ensure that the app was intuitive:

Using Adobe XD, I developed an interactive prototype to test the user flows. I ran usability tests with five creatives to refine the app’s functionality.
After several iterations, I fine-tuned the UI, ensuring clarity and accessibility in the app’s layout.
I designed the app with a minimalistic aesthetic, using dark tones to let the 3D models stand out. I also focused on a clean typography hierarchy and visual cues that direct the user’s attention.

I created a storyboard illustrating a common use case: a designer at a conference hands out a business card, which is then scanned by a potential employer. The employer can instantly view the designer’s portfolio in AR, making the interaction memorable.

While PortfoliAR remains a concept, it demonstrates the power of AR in redefining traditional networking tools. Through the project, I gained valuable insights into AR integration, user-centered design, and interactive prototyping.
As part of a brainstorming exercise for Interaction Design class, I was tasked with combining several different concepts together. I initially combined mixed reality, QR Codes, and networking to come up with a personal identifier that could be accessed with a QR code. I also explored combining only QR Codes and networking for promotional stickers, but I realized this was already being done and wanted to maximize novelty when creating this project.
When sketching, I came up with a portfolio card idea, where a person could use their existing business card as an image target for augmented reality content on a mobile device. I felt that having a mobile app would help speed up adoption, as 71% of professionals attending networking events already use some kind of event-affiliated mobile app during the event (Source). This would also be a great contact-free way of obtaining someone's contact information without worrying about the hassle of handling and storingbusiness cards.


In my initial paper wireframes, I ensured that creation had an extremely low barrier to entry.
I identified the key aspects of the app after creating my paper prototypes. I then mapped out this as a user flow diagram.

Based on the user flows, I created the information architecture so that the site would be structured in the most simple manner. This served as the frame for my eventual prototype on Adobe XD. I created two maps since there is both a web (creation) and mobile (viewing) component to the app.

I created my storyboard using Storyboard That, which allowed me to use existing assets to build my storyboard. The goal of this is to show what kind of person would be using PortfoliAR and why it would be useful.


Font Family: Montserrat
As I was designing the UI, I found it useful to refer to a color palette to classify actions by their color. For example, the "about us" page was orange, while the portfolio making page was teal. These same colors were recycled throughout the prototype for a cohesive design.
Before working on this project, I had no previous experience working with Adobe XD, Illustrator, and Photoshop to create a visual prototype. As I went through the product and user experience design process from the initial brainstorm to XD wireframes, I learned new tips and tricks on how to use Adobe Creative Suite more efficiently and found new ways to get inspired for design by going on Dribbble, Pinterest, and getting inspiration from the world around me.
This project exemplifies the innovative integration of technology and personal branding, demonstrating how AR can revolutionize networking by making professional intrudocutions more engaging, memorable, and impactful. Most importantly to my professional journey, this project helped me gain more confidence in designing products that would be helpful for people.